Every so often, our clients need a good looking, highly customized web service. We’ve previously blogged on the modern use of Drupal and Prismic.io as the CMS systems. Since then, we’ve built at least five web sites using this common stack:
- Managing content – text, images and some configuration – in a SaaS CMS, e.g. Prismic.io
- Building the content as static web assets – e.g. with Metalsmith on Heroku
- Serving static content – e.g. in AWS S3
This is why we decided to create the metalsmith-prismic-template open source project with these basic building blocks. We created the project in cooperation with our customers Finavia and Clear Funding as the basis for the services we built for them.
The template is open source, published in GitHub and licensed with MIT License. This mean that it can be freely used. Also, contributions via pull requests are appreciated.
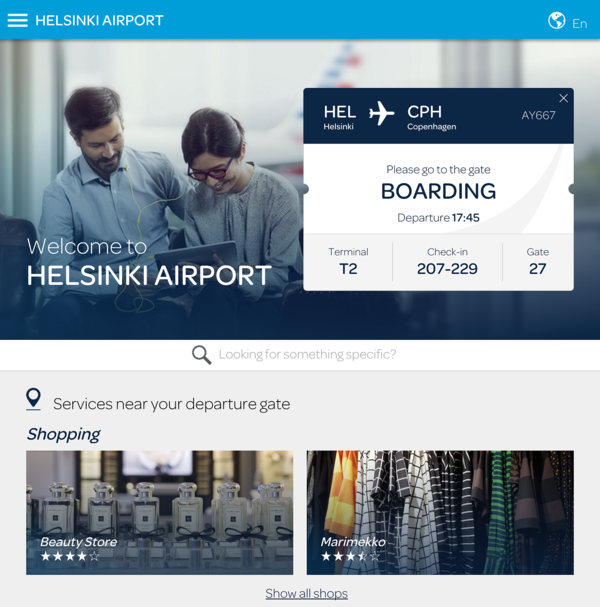
 The new Helsinki Airport WiFi landing page was built on metalsmith-prismic-template.
The new Helsinki Airport WiFi landing page was built on metalsmith-prismic-template.
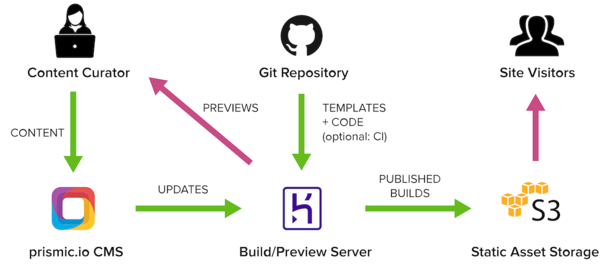
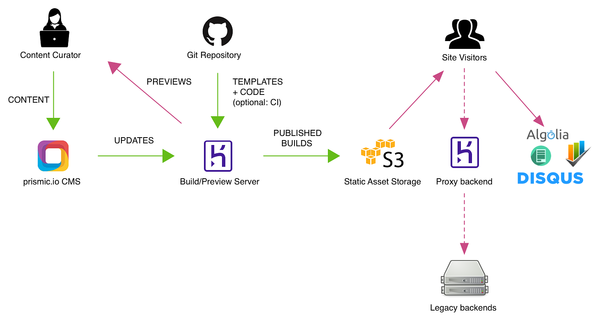
How does it work?

Whenever content is updated in your Prismic.io repository, the Build/Preview Server will rebuild the whole site and store it in AWS S3 bucket. The whole site is rebuilt also whenever the templates or anything else is changed in the Build/Preview Server and it is redeployed in Heroku.
The content curators can also preview their content directly from the Build/Preview Server before it is published in AWS S3. This kind of architecture scales for very large amount of site visitors without the need of several dynos in Heroku for the Build/Preview Server because only the content curators make requests there.

The architecture also allows the use of separate backends for even richer web services:
- In the simplest case, SaaS cloud services can be used to handle needs without any kind of custom backend system. Example services:
- Forms: Use Formspree
- Search: Use Lunr for client-side search, or Algolia
- Comments: Use Disqus
- Reviews: Use Rating System
- If you need to integrate existing legacy infrastructure, it is often a good idea to build a proxy backend between those and the actual web application to create a consistent API and separate concerns
- This forms a nice microservice type architecture where one can change single components such as the CMS or Static content repository (S3) without affecting other parts of the system
How to use it?
Check the instructions on how to setup your project and the needed cloud services (Prismic.io Heroku and AWS S3) in the repository Readme. Also, take a look on the content conventions document to understand how to structure the content in Prismic.io.
We presented this open source project in Futurice WWWeeklies some time ago. The actual presentation was created with Prismic.io and metalsmith-prismic-template. If you want to see how it works, check out the generator project and the actual presentation which is hosted in GitHub pages. The presentation is also available in YouTube.
Reasoning for the selected tools
The tools and services we have selected for metalsmith-prismic-template are by no means a definitive recommendation, but they are quick and simple to set up, allowing one to be building static web pages very fast. We picked tools which we had previous experience using and which we believe to be suitable for most of our static site projects.
There are many alternative choices for some parts of the stack and if something else better suits our needs, it is easy enough to swap things out. The two exceptions are Prismic.io and Metalsmith, which are baked into the template and associated server.
The Prismic.io CMS is nice to use for content curators. Also, it is affordable, in fact almost free. Unfortunately it has some drawbacks from a developer’s perspective:
- No write API
- No localization support
- No versioning of custom document types
- Poor API and SDK documentation
There are some workarounds, e.g. by using Prismic.io’s document tags for localization, but you often end up doing some ad-hoc manual work to get around some of Prismic’s limitations.
Having said that, we’ve observed serious time savings when using Prismic vs manually installing, configuring, and maintaining traditional monolithic solutions like Wordpress or Drupal. This easily offsets the cost of using Prismic itself.
Metalsmith is billed as a static site generator, but is actually more like a very general-purpose tool for processing files. It has an extremely simple API and a rich ecosystem. The one downside with Metalsmith is that is stores all file data using in-memory buffers, which might not be tenable for projects with large files when running on servers with constrained memory, like Heroku.
The reasoning for serving the static web sites in AWS S3 are
- Fast & infinitely scaleable
- Cacheable
- Secure
- Affordable hosting
We’d love to hear your thoughts and feedback. Please add GitHub issues or create pull requests.
- Yrjö Kari-KoskinenPrincipal Consultant