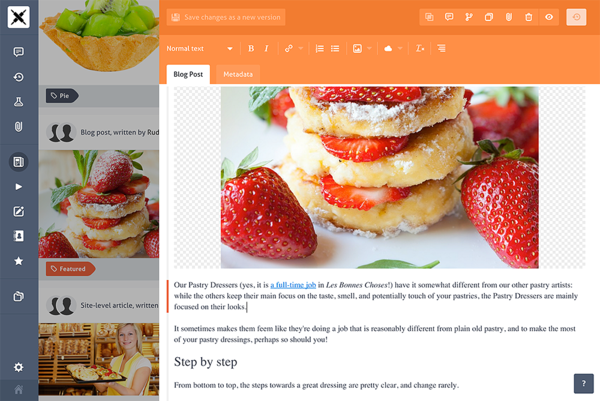
 The document editing view featuring Prismic.io's example project
The document editing view featuring Prismic.io's example project
Last week, Futurice published a post documenting one team’s experience using a CMS purely as a content repository, accessed through an API from a separate presentation layer. Our team had a similar experience, but because the customer’s demands were not as strict as in the previous case, we were able to choose a SaaS solution instead of a locally hosted one.
What follows is a short description of our experience using Prismic.io to manage the content of a customer-facing site.
The requirements for a content management system were clear: the site was to contain a bunch of marketing material that would have to be updated periodically by nontechnical users. Not wanting to set up our own CMS, we started looking for something that would take care of the content management part, and offer us an API to serve the content with minimal fuss. Prismic.io seemed to fit the bill.
Prismic.io, a SaaS CMS
Prismic.io is a SaaS content management system. It’s a concept that makes a lot of sense. Editable content is a universal problem when developing bespoke web applications, and rolling your own solution is often cost prohibitive. Faced with the idea of having to set up your own CMS, moving your content to a cloud-based SaaS provider and bypassing the issue of administering yet another application feels like a smart decision.
Getting started with Prismic.io is easy: you set up a repository, create some content, grab an SDK and off you go. You can also get started by using the example repository (content for a pastry shop, complete with dozens of pictures of delicious cupcakes) and a sample project to consume that content. Starter projects are available for a large number of platforms and the SDKs cover even more ground.
Representing your data
Prismic.io’s data model is basically a set of documents plus some attributes used to categorize them. A document’s contents are defined by something called a document mask. This is a JSON document that declares a document’s fields and their types. You get a bunch of data types for your basic values, such as text, numbers and images. Additionally, a type called group allows you to create nested sets of fields that repeat (nested groups are not allowed, though) and a type called link allows you to reference other documents. A document mask can have any number of document instances that “implement” it.
Collections and tags are used to categorize documents. Collections are basically just named queries into your data and don’t really add any metadata: you define a set of document types and a set of tags, and your collection will contain all the documents that match any of the types and all of the tags. So really, for categorizing documents, you’re left with tags, which are labels that you can attach to documents.
Finally, you get a query syntax for retrieving documents, which allows you to fetch documents through the API using different parameters: document mask, tags, author name and so on.
Creating a site with Prismic.io
You can create all manner of structures for your content using the model provided by Prismic.io. You could opt for a hierarchical structure where links between documents build up bigger entities. Or you could use a system in which a tag denotes a document as belonging to a certain page and a page is built up of multiple documents rendered one after another. This is what we did for our project.
All in all, using tags to denote pages worked quite well. We defined a bunch of document types to represent different fragments that could be combined to build up the contents of a page. As documents are unordered, we had to add a synthetic sort key to each document type. This key could then be used to order the documents belonging to a specific tag. Creating a custom document type to store the mapping from URLs to tag names allowed us to create a completely new content page by creating a new tag, associating some documents with it, and adding a new entry in the mapping table.
This approach, however, led to one of the problems we encountered: you’re not really given any control over how the interface for editing your content is presented. And you have to use the interface, as Prismic.io’s API is read-only. In our case, the editor would bring up the content to be edited by querying the interface for a certain tag. The interface wasn’t, however, aware of our synthetic sort key, so the results presented to the editor would be a jumble of small content snippets in seemingly random order. It would've been nice to be able to define an order for these in the editing view.
Another limitation we ran into was with Prismic.io’s workhorse for formatted content: structured text. It provides a WYSIWYG editor for a subset of HTML, containing the following tags: h1, h2, h3, p, strong, em, a, img, em, ul, ol. It would’ve been convenient to extend this to cover linebreaks, for instance, or to have been able to annotate images with CSS class names to control text flow. We found mentions of people implementing their own solutions to interpret [classname] -type tags within the content for these purposes, but we didn’t want to go down that road.
Near the end of our project, we realized how convenient it would be if, for editors logged into the site, we could display an “edit” -button next to each content fragment that would transport them directly to the editing interface for that fragment's document. Alas, it turns out the URL for the edit page contains an internal document version string that isn’t exposed through the API, which prevented us from realizing this idea.
These are fairly minor gripes, however, and all in all Prismic.io helped us accomplish what we set out to do.
The system for versioning merits a special mention. It’s quite nice. When you modify a document, you initially end up with a draft version. The draft version has to be published into a release (or directly into the master release) to be visible. Releases are sets of changes that are made visible at the same time and mirror approximately the idea of branches in version control systems. What makes this especially nice is that you can build in functionality in your application that, in a session scope, overrides what content release it works against. This allows you to preview upcoming releases on your actual site.
Conclusion
All in all, Prismic.io shows promise as a viable alternative for hosting content. Its minimal API lets us focus on building a site without worrying too much about the content part. Our customer, who edits the content, seemed satisfied as well. We’re looking forward to seeing how Prismic.io continues to evolve.
Finally, Contentful looks like another interesting alternative in this space, feel free to let us know about your experiences with it!
- Henrik SakselaSenior Consultant