Why your company needs a design system and how to start creating one
In this post, we’ll summarise the benefits of a design system and explain how to get started with creating one.

Is your company building multiple digital services for multiple platforms? Are you building them with a large internal team or multiple vendor teams? Are you looking for ways to speed up the design and development process and shorten your digital innovations' time to market? Does your marketing department worry about brand consistency in different digital channels? Or have you perhaps received customer feedback about your services not being logical to use or not working consistently with each other? If you are facing any of these issues, a design system is the solution you are looking for.
Large tech companies like Atlassian, Shopify, AirBnB and IBM are already reaping the benefits of having a well documented design system, as are many of your local competitors. To stay competitive in this environment and deliver more value for your customers through consistent and memorable experiences, you need to get started on this road, too.
A design system is more than a component library
A design system is a collection of reusable components, guided by clear principles and standards, that can be assembled to build any number of applications. A design system is rooted in your brand identity and covers all the elements that bring your brand to life in your digital touchpoints. It serves the needs of internal design and development teams, content producers and vendors.
A design system is more than just a brand guideline or a collection of UI components. Documenting the design philosophy, what each component is and when and how to use it is what separates a true design system from a component library.

A design system brings benefits to both your customers and your business
Having a well documented design system provides clear benefits both internally and in terms of customer experience. From the perspective of internal design & development teams, systematic work processes, reusable components and comprehensive documentation streamline the continuous development of digital services. It saves time and money. Shared tools and a common language also simplify design and development. They allow the design team to focus on the experience and flows, and the user research and development teams to focus on architecture, speed and security. Comprehensive documentation and defined ways of working make onboarding of new team members or switching vendors easier. As a nice bonus, a well documented and publicly available design system might help you attract top design talent to your in-house roles.
On the customer experience level, a design system helps deliver consistency and predictability in the interface and to ensure that the brand vision is brought to life in all digital touchpoints. When the design and development teams don’t have to use their time in redundant work of fixing inconsistent layouts and component look and feel, they can focus on more value-adding tasks of making the product better for your customers.
We collected components in a master Sketch file. After a week or two we began to see huge leaps in productivity by using the library when iterating on designs.” —Karri Saarinen, Design Lead, Airbnb
So... how to get started?
The creation of a design system consists of 3 key phases:
- Research
- Design
- Delivery and iteration
We recommend approaching the research phase from both the perspective of your customers and of the existing materials. Before rushing into designing things, it is crucial to understand your target audience: their needs, motivations and the key experiences they consider to be most crucial during their customer journey. This way you can focus your design efforts to the things that deliver most value for your customers. An inventory of existing brand guidelines and current digital channels is worth your while. You may not have to start from scratch, but instead be able to use your existing brand values and guidelines as basis for the work. If you have already built multiple digital solutions, like websites, apps and digital marketing, you can speed up your design system creation by first evaluating what are the best examples in the current digital channels that best match with your brand values and identity, and fulfill customer needs. From this starting point, you can define the guiding design principles that will keep the experience consistent across various touchpoints during the customer journey.

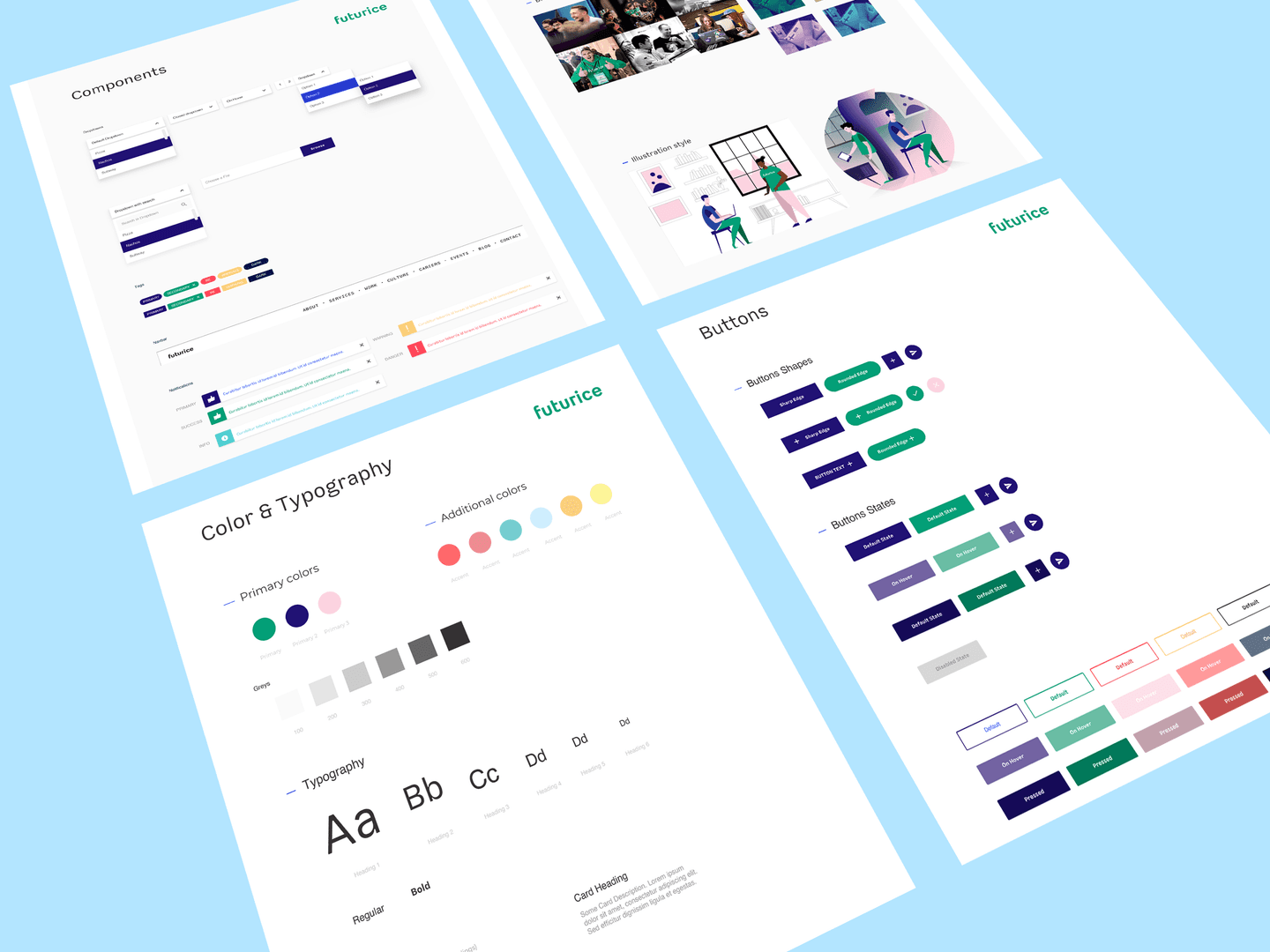
The design phase starts with definition or clarification of a visual design language. This work is based on the existing brand identity, but typically the brand guidelines are focused on offline channels and need to be extended in terms of colour palette, fonts and font sizes to work well in the digital channels. In this phase you define how to use colour, typography, images and illustrations, icons, layout, animation and sound in order to consistently deliver your brand message in digital channels. You also design the actual components like buttons, drop downs, headers, footers and define the patterns for key interactions you absolutely want to keep consistent in all your channels. Documentation of the purpose and usage guidelines for each component and interaction pattern is a crucial part of this phase. In the end, this is what makes of breaks your design system.
During the implementation phase, aka delivery and iteration, the development team brings the patterns to life in code. Designers, developers and content creators work collaboratively to define the tools that best support them in jointly creating a design system, working practises and a process that work smoothly for all parties involved. In addition to technical implementation, this phase is about finding a shared language and ways of collaborating efficiently.
It's important to keep in mind is that a design system is never ready. It's not a one-time project. It must be be developed and maintained - just like your other digital products. In fact, a design system serves the needs of these other digital products.
“Design systems are always evolving, and the way you share and encourage adoption of new iterations will evolve along the way as well.” –Diana Mounter, Design Systems Manager at GitHub
The world is in constant state of flux. Customer needs are evolving and new technologies make new kinds of interactions possible. You learn new things about what works and what does not in your current design system. You may need to update your whole brand at some point or you may want to create new kinds of services, for which new interaction patterns are needed. Creating a design system takes time and effort, but a well defined design system that is built for change helps you cope with changes in your customer needs as well as your competitive landscape.
To learn more about how creating a design system can help your business we are happy to guide you forward. Just contact the authors or fill up a contact us form.
 Heli IhamäkiVP, Customer Experience Solutions
Heli IhamäkiVP, Customer Experience Solutions Ville AaltonenLead Designer
Ville AaltonenLead Designer Stanislav MalevichDesigner
Stanislav MalevichDesigner- Tommi SeppänenSoftware Developer