Make it move, make it bounce
Plenty of interesting stuff that comes up while working on a neverending series of everyday projects remains hidden. With time, designers like myself tend to forget some of the useful tips discovered while looking for another fresh and dazzling design solution.

Reflecting on this pushed me towards writing this piece - a peek into a designer’s everyday life. Being one at Futurice, and handling numerous digital challenges on a daily basis, it helps to keep close tabs on what is currently in the spotlight. Motion-driven design and animated interactions are definitely hot topics right now and will be for a quite a while, on all digital fronts.
Let's take a closer look at the subject:
- What’s out there: Some good motion graphics references
- Back to basics: Animation principles and useful stuff to keep in mind
- Start animating: What are the best tools for prototyping animated interactions and creating motion graphics
Let this be a good kickstart for some UX animation inspiration and ambitious design breakthroughs. After reading this post, the best thing to do is to start trying it out and see what works best for you.
All these pieces flying around
The fact that there have been major breakthroughs in our animation capabilities is impossible to ignore. We have CSS based transitions, javascript and SVGs as well as a broad variety of tools that make the animation process a piece of cake, with no coding experience needed. Such an abundance may feel overwhelming. Outcomes may vary slightly depending on the tool or method used, but often it's actually hard to tell the difference.
What matters is the context of your design process, its limits, timeframes and similar factors.
What’s out there
The following examples are worth taking a look at to see the full range of animation capabilities in UX and motion graphics. I scraped the bottom of the Dribbble treasury for some real-life examples and good animation design references.
They start with minor elements like transitions for icons and buttons and get more complex in scenes involving lots of objects and compositions.
UI elements transitions
Navigation and action icons, smoothly morphing from one state to another. They create a very neat and smooth final touch and make the flow very intuitive and clear.
 © Dribbble / Creativedash
© Dribbble / Creativedash
Buttons, toggles and loading bars are included, too. Sometimes they fly all around your screen , which isn't that good. Right? In better cases, it’s elegant, sleek and feels very natural. Clear communication and an indication of what's going on are, after all, the reason these elements are animated. Making it elegant brings good design karma.
![]() © Dribbble
© Dribbble
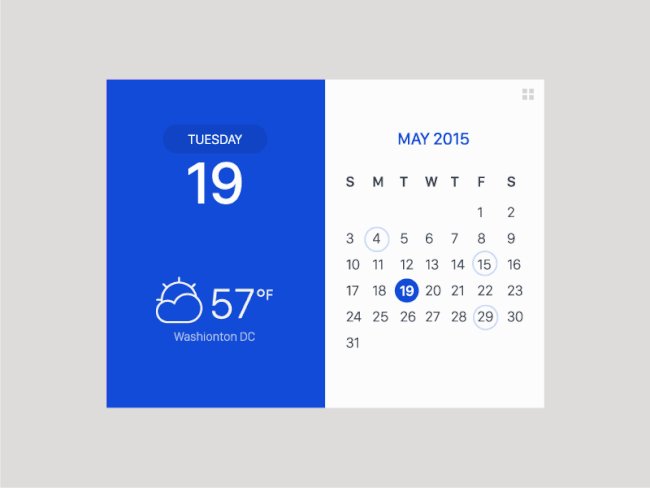
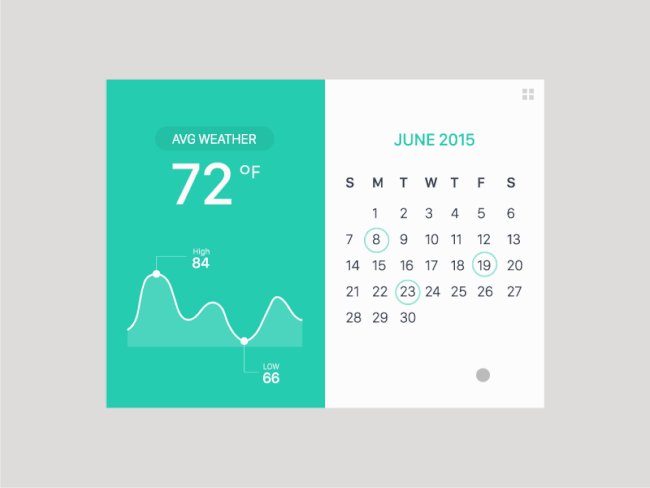
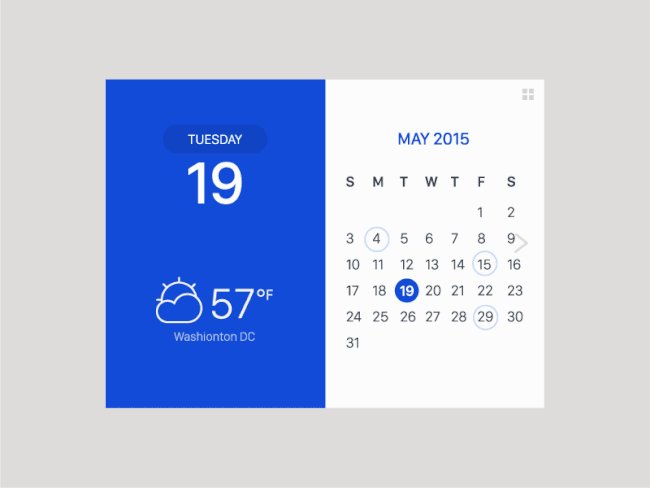
Animated widgets and forms
There are hundreds of styles and solutions to choose from. The potential is truly huge and overwhelming. Animating things for the sake of it is the biggest pitfall to avoid. Using common sense usually helps, though :)
 © Dribbble
© Dribbble
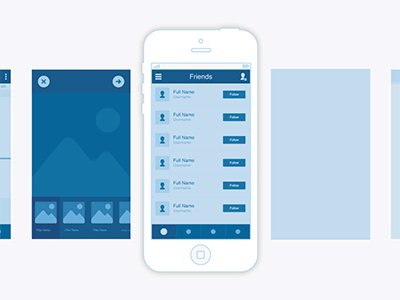
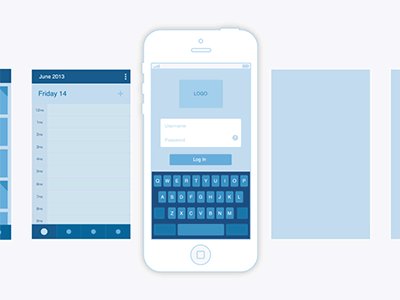
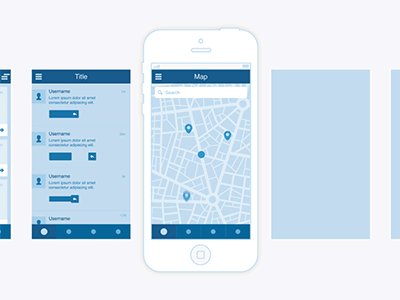
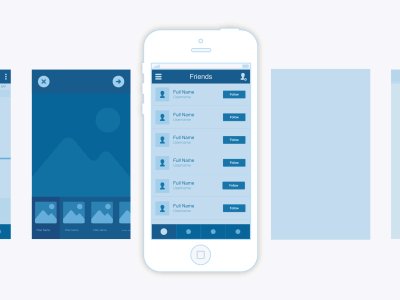
Low-fi wireframes
A personal favorite. Low-fi wireframes are great for that stage of the process when there are only low-fi designs in place, as it still provides a way to explore interactions on a very concrete level. If something goes wrong, it’s always easier to fix at this stage than with the full UI in place.
 © Dribbble / Creativedash
© Dribbble / Creativedash
Animated illustrations
Almost like Disney. Static images would, of course, serve the same purpose very well, but if the animation is elegant, smooth, tells a story and doesn’t ruin the overall performance, then why not? And if you can’t stop looking at it, it's probably pretty good.
 © Dribbble / Markus Magnusson
© Dribbble / Markus Magnusson
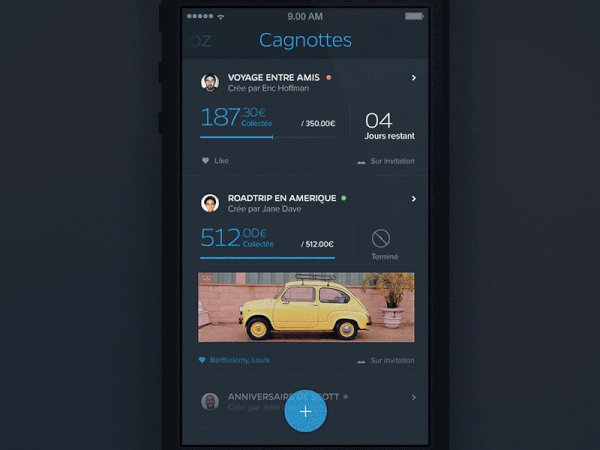
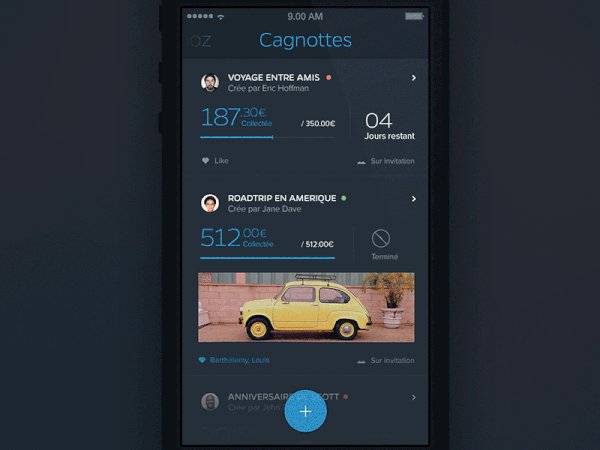
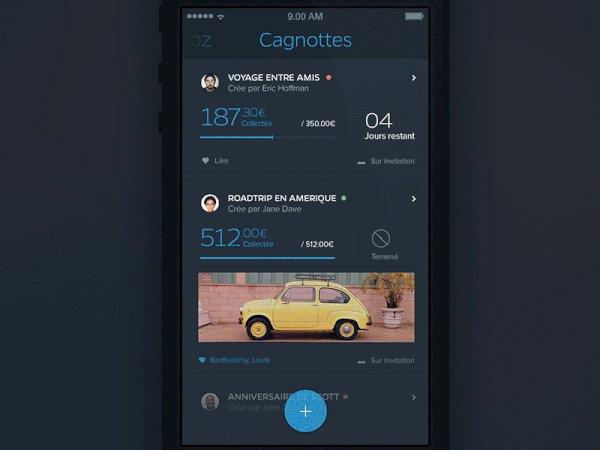
Fully animated UI environment
Clients love it. These prototypes show what the product or its parts look like before it is actually out there. Magic.
 © Dribbble / Barthelemy Chalvet
© Dribbble / Barthelemy Chalvet
And that’s just a small part. There are many more cases to be made for motion-infused UIs. The best ones always have the user's best interests in mind and use a measured approach.
More inspiration:
- Material Design inspired animations
- Of course, Dribbble (use buckets and tags for concrete search results)
- Patterns examples Pttrns
- And, of course, the notorious Pinterest
Back to basics
Now, about the part that’s hidden behind all this glorious flying beauty. There are general principles that are commonly used as a basis for animation. They focus mainly on the properties of materials and shapes. The designer translates behaviour into a set of actions and elements by controlling the way an outcome is going to act. No need to reinvent the bicycle - just learn to ride one. Usually an understanding of the basics produces a feeling of overall balance and integrity
Something I learned from a lot and still genuinely love is the Material Design piece on animation. It’s as good as it gets at the moment. As an alternative to Google’s point of view, there is another cool piece on basic animation principles from the Walt Disney guys. They know their craft and it’s every bit as relevant today as it was decades ago.
Embedded content: https://vimeo.com/93206523The illusion of life from cento lodigiani on Vimeo.
Tumblr has a more static view of these principles here.
Given the scale and impact of animation in general, this is of course a huge area to cover and there is always more to learn. The materials I've mentioned are a very good place to start learning.
Start animating
Last but not least - what are the tools I can use to create animations?
Seeing a wide variety of software solutions being used by designers and the deveopers constantly improving their features as a result makes me happy. The higher the demand, the better it gets. I'm looking forward to even more software players entering the championship league pretty soon.
Below is a short overview of my personal favourite tools for prototyping animations and developing motion skills. Having tried them at different stages of the design process, I found them to be particularly flexible. So, regardless of whether I was animating a simple menu slider, wireframes flows or creating a shape animation, all three performed well.
Adobe After Effects

I’ll start with the most well-known one. Adobe After Effects is a great tool for creating highly sophisticated animation and editing videos. It's a powerful Adobe beast, but it might not be the very best tool for the chosen context of UX. Let me explain...
For many years I'd been an advocate of Adobe products, so when the need for animation arose, trying out After Effects to bring life into the static universe of UI flows was an easy choice. In many ways, it's a great program, but it wasn't developed to fulfill modern UX/UI needs. Given the broad range of functionality, its interface might feel heavily overloaded and separating the wheat from the chaff can be difficult. I couldn’t shake the feeling that I’m carving out a spoon with a chainsaw. It is, of course, doable (don’t try it at home), but if there are better ways, why bother?
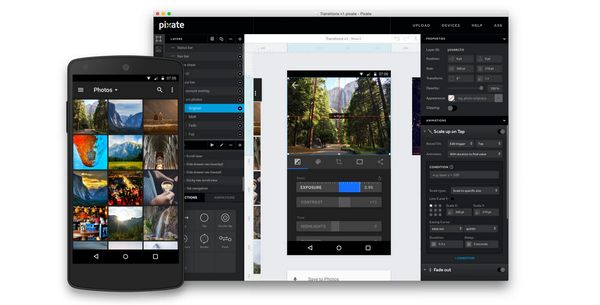
Pixate

If you are a part of team Google, check out Pixate. It features native prototyping and creates a rather realistic experience on your mobile device. Using an app mirror allows you to immediately see and iterate the process. It’s free to use and figuring out the primary set of options is easy and fast. Its creators claim there is no need to know any code, but in some cases a basic knowledge of JS is useful. Nothing too serious, though.
The development team takes explicit educational support very seriously, so it’s a piece of cake to learn, thanks to the provided video tutorials.
Its well-designed sharing and collaboration feature, which makes commenting and receiving feedback from other team members super easy, is a big plus. Not requiring extra hassle for collaboration is a definite advantage.
The only major drawbacks I’ve encountered are horrible layer management and poor (if any) artboard control. With more than 5-10 screens in place, losing assets and elements is annoyingly easy. This slowed down the whole process and was a significant factor in making me shift to another tool.
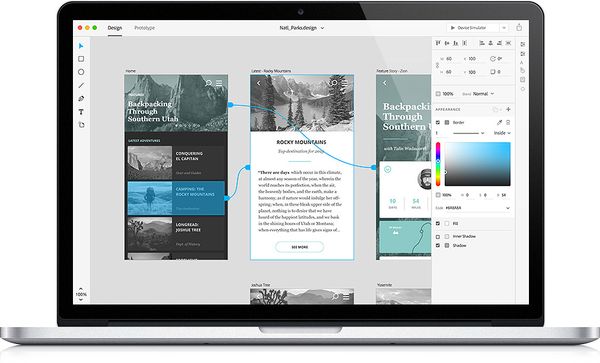
Principle
Principle is my favourite animation prototyping tool so far. It's super easy to learn. The timeline integration and the way it controls your outcome reminds me of After Effects, but without the clutter - pure function and a simple interface.
In addition to an exhaustive list of interactions and effects to build, Principle offers a set of tutorials at the official website, a helpful Facebook support group and a fast learning curve.
It’s perfect for animating shapes, tweaking up interactions or building a multi-screen app with a full control of its content at any time (Yes, Pixate, I’m looking at you).
Like many other tools, it has its own Principle Mirror app and rather poor, email based sharing options. These are minor drawbacks I'm willing to ignore as I wait improved updates to arrive.
There is one more tool I can't help but feel excited about. It's not yet out there, but I hope to try it out in the near future.
Adobe Project Comet

Adobe will soon launch a new product focused primarily on UX/UI. Their website makes ambitious promises - a killer tool for wireframing, interaction design, prototyping, previewing and sharing. If these promises include mind-blowing performance, Project Comet might be a fabulous start for 2016. Let’s wait and see. I’m super excited to try it out once it’s available for us normal human beings. Luckily that will be soon.
To wrap up
I’m personally fond of the tools I wrote about and have found all of them useful at some point of the design process. They've helped me animate interactions, explore ideas for screen transitions and test the UI’s behaviour when looking for the very best solution to whatever problem I was dealing with. There is, of course, an even broader range of tasks you can use animation for, which is reflected in the wide variety of available prototyping tools.
For more options, take a look at this fantastic comparison of almost all of the noteworthy prototyping tools on the market (I count 19) with its pros and cons. No need to master all of them, but it helped me find my favorites.
As a final point, there are some principles that are always worth keeping in mind when multiple options for solving design problems come up. There are more animation tools on the market than ever before and sometimes excitement might overpower common sense. So remember: motion-based interactions are truly justified when they're fast, necessary and unobtrusive. There is a thin line between a smooth elegant flow and irritating visual motion noise.
With the best tools at your service, let the subtle user experience be with you.
Stay tuned. More everyday best practices are on the way. If you feel like sharing, get in touch and drop me a line on how you plan to conquer the UX universe.
- Kate PashinovaSenior UX & Visual Designer